響應(yÄ«ng)å¼ç¶²(wÇŽng)站怎么樣�,é©åˆæ‰€æœ‰ä¼æ¥(yè)å—Ž����?
ç¾(xià n)在有很多公å¸å’Œå®¢æˆ¶(hù)åšç¶²(wÇŽng)站的時(shÃ)候越來(lái)越傾å‘于響應(yÄ«ng)å¼ç¶²(wÇŽng)é (yè)��。但并ä¸æ˜¯æ‰€æœ‰è¡Œæ¥(yè)所有網(wÇŽng)站都é©åˆåšæˆéŸ¿æ‡‰(yÄ«ng)å¼����。今天å°ç·¨å°±ä¾†(lái)ç°¡(jiÇŽn)單介紹下響應(yÄ«ng)å¼ç¶²(wÇŽng)站,首先我們來(lái)看下它是å¦é©åˆæ‰€æœ‰ä¼æ¥(yè)網(wÇŽng)ç«™��。
網(wǎng)站類(lèi)型
1��ã€å¯èƒ½é‚„真ä¸é©åˆåœ‹(guó)å…§(nèi)的電商類(lèi)網(wÇŽng)ç«™��。
åŽŸå› ï¼šå› ?yà n)é–²?guó)å…§(nèi)的電商類(lèi)網(wÇŽng)站都太復(fù)雜��,整個(gè)é (yè)é¢éƒ½æ˜¯å¤§è€Œäº‚çš„�����,巴ä¸å¾—陳列所有的內(nèi)å®¹è®“ä½ åœ¨ä¸€é (yè)å…§(nèi)看到�����。這å°(duì)于響應(yÄ«ng)å¼é (yè)é¢ä¾†(lái)說(shuÅ)是大忌����,或者說(shuÅ)æ˜¯æ ¹æœ¬ç„¡(wú)法實(shÃ)ç¾(xià n)的。
2�ã€é€™å€‹(gè)是è¦çœ‹ä½ åšçš„é (yè)é¢é¡ž(lèi)型。比如說(shuÅ)�����,內(nèi)容型的網(wÇŽng)ç«™�����,確實(shÃ)很é©åˆéŸ¿æ‡‰(yÄ«ng)å¼çš„é (yè)é¢�����,但是具有一定功能性的網(wÇŽng)ç«™å¯èƒ½å°±ä¸ä¸€å®šé©åˆäº†���。
åŽŸå› ï¼šè³‡è¨Šåž‹ç¶²(wÇŽng)ç«™é (yè)é¢çµ(jié)構(gòu)比較單一����,é©åˆéŸ¿æ‡‰(yÄ«ng)å¼çš„å‰ç«¯é (yè)é¢å…§(nèi)容微調(dià o)���。而具有一定功能型的網(wÇŽng)ç«™å°(duì)于é (yè)é¢çš„整體排版和樣å¼è¦æ±‚較高��。 å°(duì)于響應(yÄ«ng)å¼é (yè)é¢��,很多人都以為是一種網(wÇŽng)站跨平臺(tái)的解決方案���。但是å°(duì)于絕大部分的網(wÇŽng)站來(lái)說(shuÅ)�,其實(shÃ)就是一種排版技巧��。åªæ˜¯é€™ç¨®æŽ’版技巧帶有很多的細(xì)節(jié)調(dià o)æ•´�����。
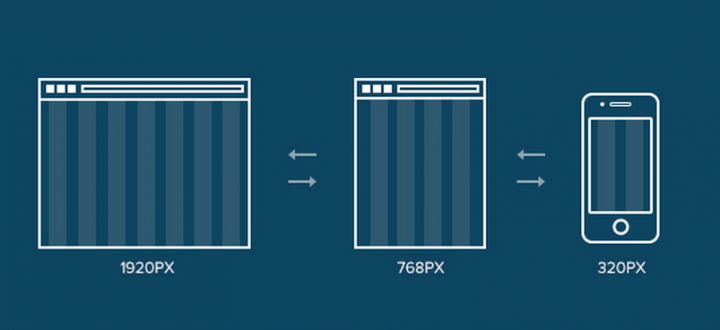
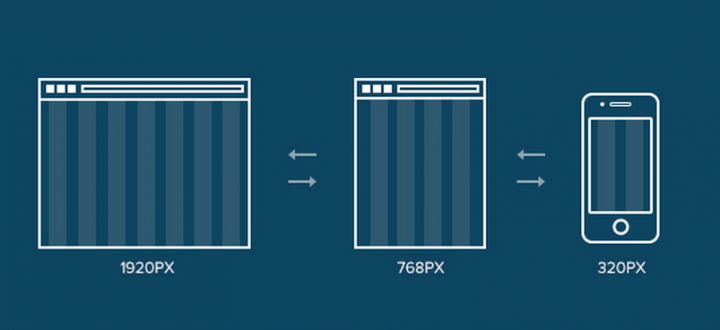
ä¸€å¼µåœ–è®“ä½ æ˜Žç™½éŸ¿æ‡‰(yÄ«ng)å¼ç¶²(wÇŽng)ç«™è¨(shè)計(jì)↓↓↓

響應(yÄ«ng)å¼é (yè)é¢çš„優(yÅu)點(diÇŽn)
1���ã€è·¨å¹³è‡º(tái)���。 在手機(jÄ«),pad���,電腦上å‡æœ‰ä¸ä¿—的表ç¾(xià n)����。
2�ã€ç¯€(jié)çœäººåŠ›é–‹(kÄi)發(fÄ)æˆæœ¬ã€‚ä¸å†éœ€è¦æœ‰äººç‰¹åœ°ç¶è·(hù)PCé (yè)é¢��,移動(dòng)é (yè)é¢�����。
3���ã€è¡¨ç¾(xià n)力一致��。在ä¸åŒçš„平臺(tái)上看到的æ±è¥¿éƒ½æ˜¯åŸºæœ¬ä¸€è‡´çš„�,會(huì)讓感覺(jué)體驗(yà n)良好��。
響應(yÄ«ng)å¼é (yè)é¢çš„缺點(diÇŽn)
1�����ã€è‡ªç”±åº¦å¤ªä½Ž��,局é™æ€§è¼ƒå¤§�����。 ä½ éœ€è¦è€ƒæ…®åœ¨æ‰‹æ©Ÿ(jÄ«)�����,pad,PC上三種å±å¹•ä¸‹çš„é (yè)é¢å…§(nèi)å…ƒç´ çš„å‘ˆç¾(xià n)����,會(huì)å°Ž(dÇŽo)致有著éžå¸¸å¤§çš„å±€é™ï¼Œæ¯”如說(shuÅ)我在PC上是橫å‘滑動(dòng)的通欄圖���,但是在手機(jÄ«)å’Œpad就是ä¸ç”¨çš„���ã€‚æ‰€ä»¥ï¼Œä½ å°±åªèƒ½ç”¨ä¸€å¼µå–®ä¸€çš„圖或者一組éœæ…‹(tà i)圖來(lái)表é”(dá)���。
2��ã€é (yè)é¢æœƒ(huì)比較大�����,在當(dÄng)å‰åœ‹(guó)å…§(nèi)渣渣2G���,3G網(wÇŽng)絡(luò)下打開(kÄi)速度會(huì)比較慢。 由于響應(yÄ«ng)å¼é (yè)é¢æ˜¯åŒæ™‚(shÃ)下載多套CSS樣å¼ä»£ç¢¼ï¼Œå¯èƒ½åœ¨æ‰‹æ©Ÿ(jÄ«)上就下載PC/pad的冗余代碼����,其實(shÃ)毫無(wú)æ„義��,而且浪費(fèi)了æµé‡è³‡æº�����。
3���ã€å°(duì)于éžwebkitå…§(nèi)æ ¸çš„ç€è¦½å™¨æ”¯æŒæ¥µå·®(IE6,7,8ç‰å°±ç›´æŽ¥æ‚²åŠ‡äº†)���。 å°(duì)于éžwebkitå…§(nèi)æ ¸çš„ç€è¦½å™¨ï¼Œæ¯”如說(shuÅ)Windows Phone手機(jÄ«)上用的IEç€è¦½å™¨�����,完全就悲劇了�����,徹底看ä¸äº†�。ä¸éŽ(guò)還好,ç¾(xià n)在的IOS,Android都是webkitå…§(nèi)æ ¸��,至少在80%以上的手機(jÄ«)上å¯ä»¥æœ‰è‰¯å¥½çš„呈ç¾(xià n)��。
總的來(lái)說(shuÅ)�,響應(yÄ«ng)å¼ç¶²(wÇŽng)é (yè)的最終目的就是為ä¸åŒçš„è¨(shè)å‚™æ供優(yÅu)化的ç€è¦½é«”é©—(yà n),這個(gè)也是所有網(wÇŽng)站制作開(kÄi)發(fÄ)者所追求的目標(biÄo)��,更是網(wÇŽng)站技術(shù)發(fÄ)展的趨勢(shì)�。但響應(yÄ«ng)å¼è¨(shè)計(jì)åªæ˜¯å¯¦(shÃ)ç¾(xià n)這一目標(biÄo)çš„å…¶ä¸ä¸€å€‹(gè)手段,åªé©ç”¨äºŽæŸäº›é¡ž(lèi)型的網(wÇŽng)ç«™����,ä¸å¯ä¸€æ¦‚而論。